Google Analytics Short Info
Google Analytics (GA) is the enterprise-class web analytic solution that gives website owners rich insights into website traffic and marketing effectiveness. Powerful, flexible and easy-to-use features now let users see and analyze traffic data in an entirely new way. With GA, you're more prepared to write better-targeted ads, strengthen your marketing initiatives and create higher converting websites.
GA works by the inclusion of a block of JavaScript code on pages in the website. When website visitors view a page, this JavaScript code references a JavaScript file which then executes the tracking operation for Analytics. The tracking operation retrieves multiple different data about the page request through various means and sends this information to the Analytics server. This information to Analytics server are transferred via a list of parameters attached to a single-pixel image request.
The data that GA uses to provide all the information in analytic reports are coming from following sources:
- The HTTP request of the visitor
- Browser/system information
- First-party cookies
The HTTP request for any web page contains details about the browser and the computer making the request, such as the host-name, type of the browser, page referrer and language. In addition, the Document Object Model (DOM) of most browsers provides access to more detailed browser and system information, such as Java and Flash support and screen resolution. Analytics uses this information in constructing reports like the Map Overlay, Browser Report and Referring Sites reports. GA also sets and reads first-party cookies on browsers in order to obtain visitor session and any ad campaign information from the page request. After all this information is collected it is sent to the GA server via parameters attached to a single-pixel image request.
The data contained in the GIF image request is the data sent to the GA servers, which then gets processed and ends up in reports. Here is an example of only a portion of a GIF request:
http://www.google-analytics.com/__utm.gif?utmwv=4&utmn=769876874&utmhn=example.com&utmcs=ISO-8859-1&utmsr=1280x1024&utmsc=32-bit&utmul=en-us&utmje=1&utmfl=9.0%20%20r115&utmcn=1&utmdt=GATC012%20setting%20variables&utmhid=2059107202&utmr=0&utmp=/auto/GATC012.html?utm_source=www.gatc012.org&utm_campaign=campaign+gatc012&utm_term=keywords+gatc012&utm_content=content+gatc012&utm_medium=medium+gatc012&utmac=UA-30138-1&utmcc=__utma%3D97315849.1774621898.1207701397.1207701397.1207701397.1%3B...
How the Tracking Code Works
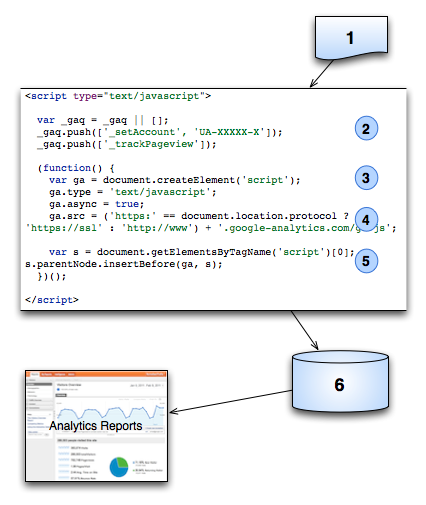
In general, the Google Analytics Tracking Code (GATC) retrieves web page data as follows:
1. A browser requests a web page that contains the tracking code.
2. A JavaScript Array named _gaq is created and tracking commands are pushed onto the array.
3. A <script> element is created and enabled for asynchronous loading (loading in the background).
4. The ga.js tracking code is fetched, with the appropriate protocol automatically detected. Once the code is fetched and loaded, the commands on the _gaq array are executed and the array is transformed into a tracking object. Subsequent tracking calls are made directly to Google Analytics.
5. Loads the script element to the DOM.
6. After the tracking code collects data, the GIF request is sent to the Analytics database for logging and post-processing.
In the next blog post I will write more about GA. I will explain how to add GATC into Drupal 7 site.

- marek's blog
- Log in to post comments
